OpenEdit Editing Tools
EnterMedia has a convenient UI built underneath the front-end UI for managing and editing files on the server.
To access these tools, you need to login to the EnterMedia webapp as an admin user. Once logged in, there should be a small grey box visible in the top-right corner of your browser display:

If you mouse-over this box, this edit menu should drop-down:
 File Manager
File Manager
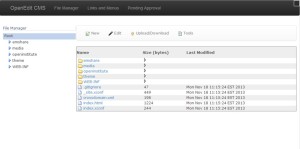
The File Manager lets you manage files from the Root directory of the webapp. You can create, edit, delete, move, upload, download, or copy files through this interface. The main interface is shown in Figure 1. Notice the directory tree in the left pane. The directory tree allows a user to drill down into the folder hierachy by simply clicking on the folder name. You can expand the tree by clicking the blue arrow  next to the folder name. When you select one of these folders, the main table view on the right is updated with all of the files and subdirectories within the directory you selected.
next to the folder name. When you select one of these folders, the main table view on the right is updated with all of the files and subdirectories within the directory you selected.
 next to the folder name. When you select one of these folders, the main table view on the right is updated with all of the files and subdirectories within the directory you selected.
next to the folder name. When you select one of these folders, the main table view on the right is updated with all of the files and subdirectories within the directory you selected.Figure 1 - File Manager Overview
Above the main table view is the Option Menu which houses several actions which can be performed on the currently selected directory. Refer to Table 1 for a brief list of these options.
Table 1 - Option Menu
| Menu Item | Sub-Menu Item | Description |
|---|---|---|
| New | Create File | Creates a new file in the directory |
| Create Folder | Creates a new sub-folder in the directory | |
| Edit | Copy Folder | Copies a Folder to a specified destination path |
| Move and rename folder | Simultaneously move and rename a folder | |
| Delete folder | Deletes a folder | |
| Refresh | Refreshes the currently displayed files and folders in the view | |
| Upload/Download | Upload File | Upload a file from a local or remote location |
| Download in Zip | Download a file/folder in a Zip archive file | |
| Tools | Edit Site XConf | Edit the _site.xconf file for the current directory (if one exists) |
| Folder Properties | Bring up form to update several folder properties such as if it is editable or custom layouts | |
| Set Permissions | Add/modify permissions for folders |
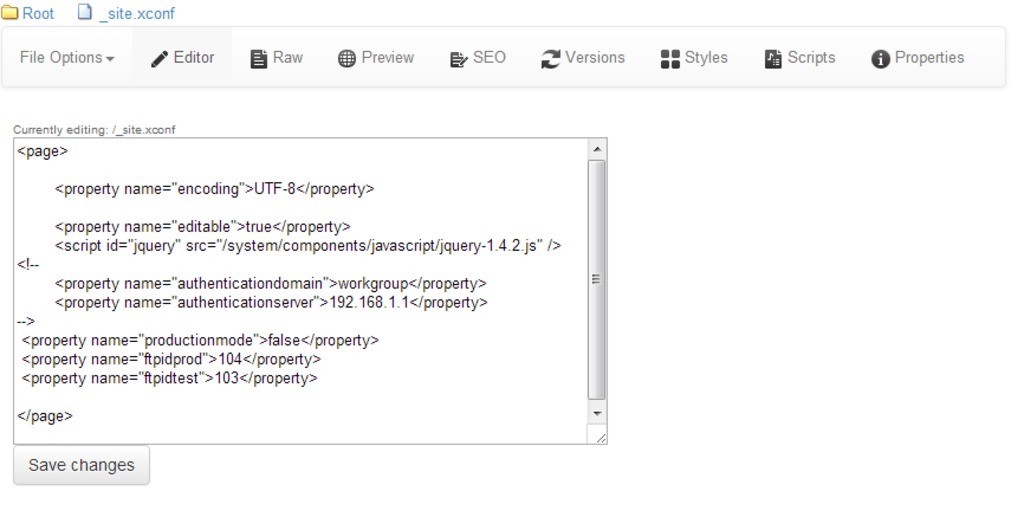
Clicking on one of the files in the main view pane will bring up the editing window which can take different forms depending on the filetype selected. In Figure 2, I selected an xml file, and I can edit the text directly from the interface.
Figure 2 - Editing Window
 Live Mode
Live Mode
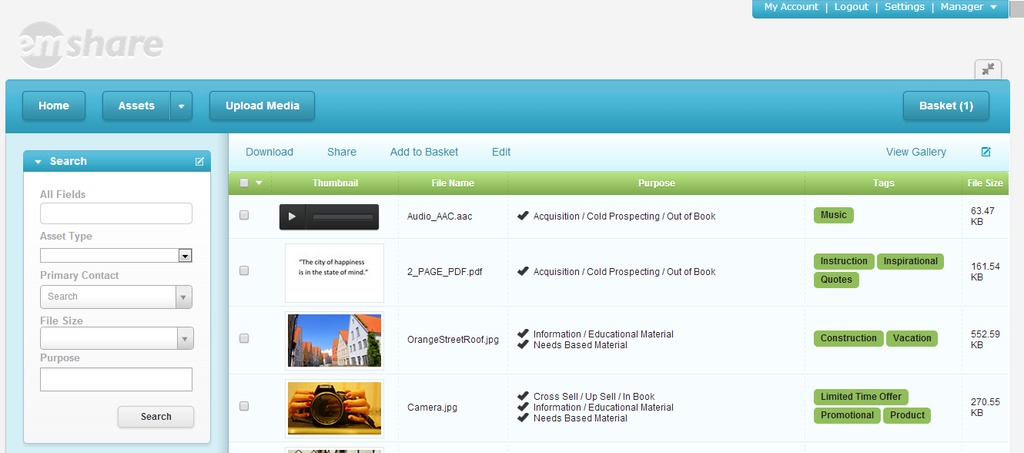
This is the "live" mode of operation for the webapp, meaning it is a preview of what the webapp looks like from an end-user's perspective.
Figure 3 - Live Mode Overview
 Edit Mode
Edit Mode
This mode looks a lot like "Live Mode", but it lets you edit HTML elements inline, and also comes with a handy toolbar.
 Debug Mode
Debug Mode
This mode is a more fine-tuned version that opens modification of all elements and regions on an HTML page.