Customizing Error Pages
1) EnterMedia Exception Page
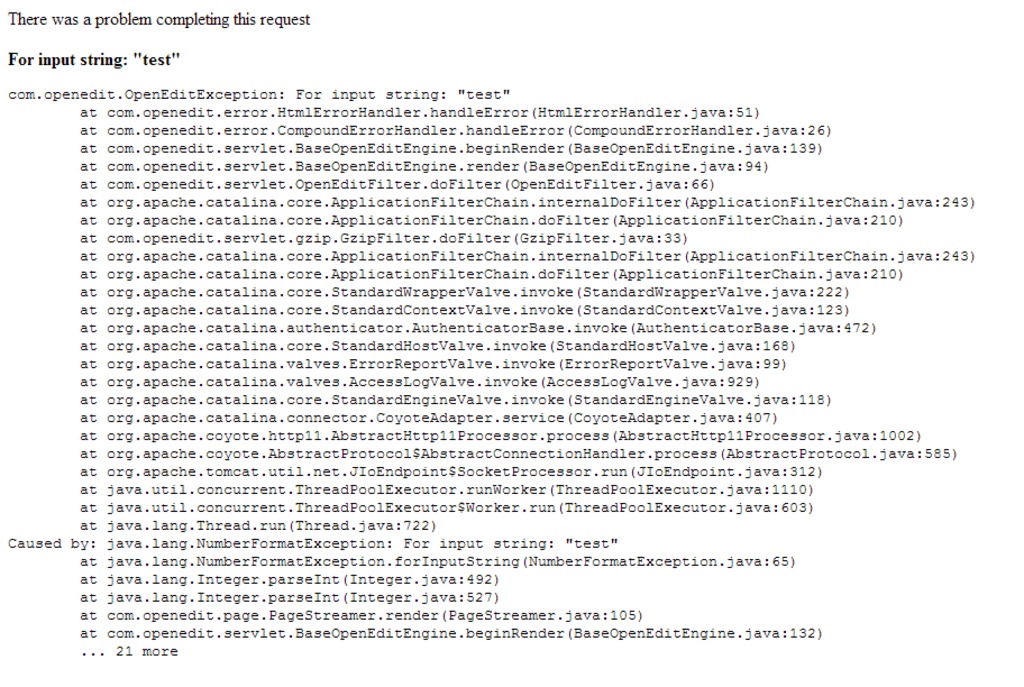
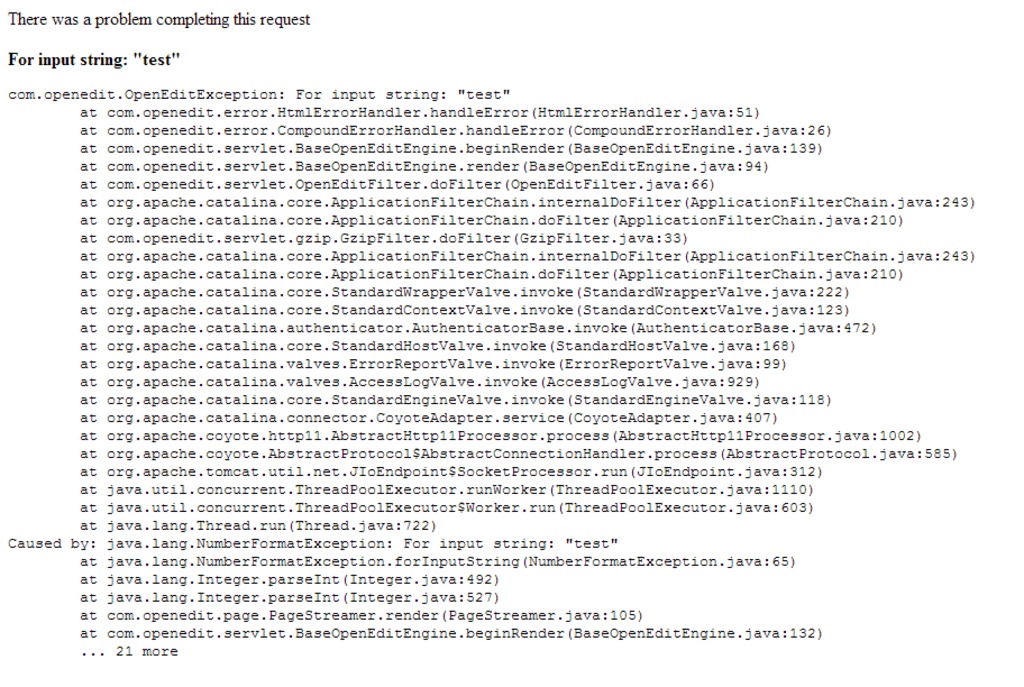
By default an EM exception looks something like this: URL -
http://demo.entermediasoftware.com/emshare/index.html?oemaxlevel=test 
It is fairly useful from a debugging standpoint with the call stack, but it doesn't look very pretty.
To customize this page for your application:
1) Create {ROOT}/{applicationID}/theme/layouts/errorpage.html. (e.g. /opt/entermedia/webapp/emshare/theme/layouts/errorpage.html) 2) Edit errorpage.html to look however you want. Here is the markup for the default error page: errorpage.html
#set( $origURL=$url_util.getOriginalPath() ) #set( $editPath = $url_util.getPathWithoutContext( $home, $request.requestURI ) ) #set( $ipaddress = $request.getRemoteAddr() ) #set( $referer = $request.getHeader("REFERER") ) #set( $exception = $context.getPageValue( "oe-exception") ) <p> There was a problem completing this request </p> #if( $user ) <b>#esc( $exception.getMessage() )</b> #if( $canviewerrors ) <pre> #esc($exception.toStackTrace() ) </pre> #end #end 3) (Optional) If you want to have multiple error pages and switch between them easily, edit {ROOT}/{applicationID}/_site.xconf (if this file doesn't exist, then create it). The property you want to change is named "error page": _site.xconf
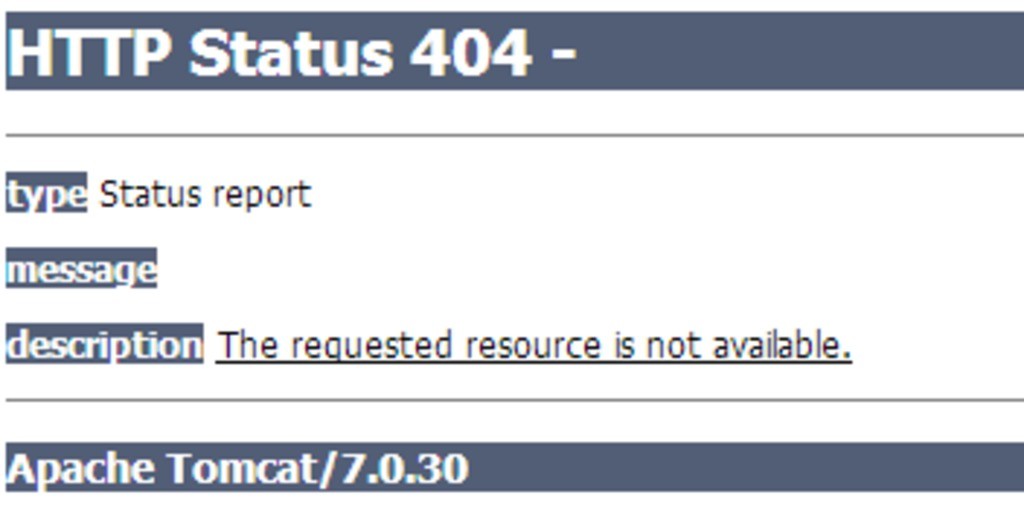
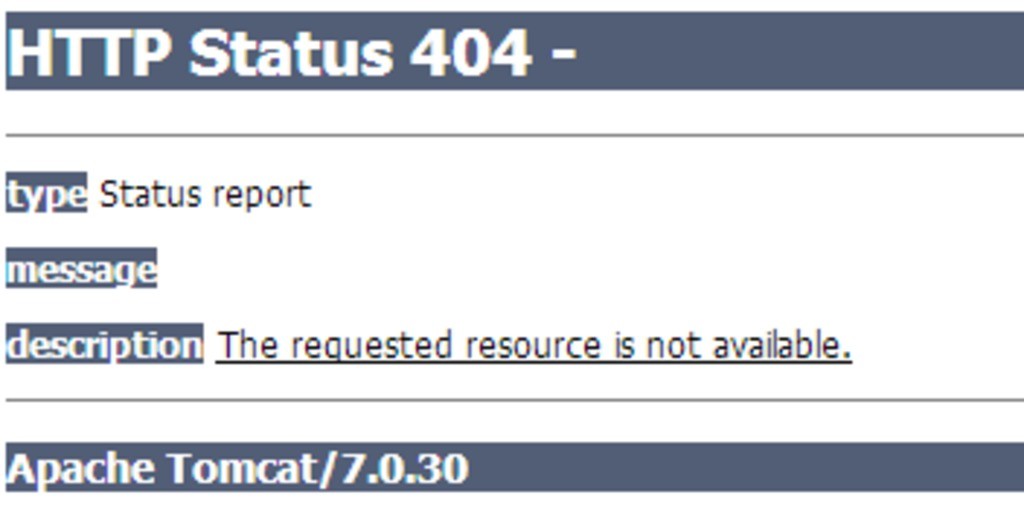
<page> <property name="errorpage">${themeprefix}/layouts/errorpage.html</property> </page> 2) 404 Error Page By default there is no HTML page set for 404 errors. You'll just see a screen that looks like this (for tomcat servers): URL: http://demo.entermediasoftware.com/emshare/index_test.html
 To customize this page for your application:
To customize this page for your application: 1) Create {ROOT}/error404.html 2) Customize error404.html however you want
 It is fairly useful from a debugging standpoint with the call stack, but it doesn't look very pretty.
It is fairly useful from a debugging standpoint with the call stack, but it doesn't look very pretty.  To customize this page for your application: 1) Create {ROOT}/error404.html 2) Customize error404.html however you want
To customize this page for your application: 1) Create {ROOT}/error404.html 2) Customize error404.html however you want
